 [/caption]
[/caption]Beberapa waktu lalu Blogger, platform ngeblog kepunyaan Google, meluncurkan fitur baru yang memang sudah lama ditunggu-tunggu penggunanya, yaitu fitur untuk membuat dan menampilkan halaman statis (static pages) pada blognya. Dengan fitur ini, blog di Blogger/Blogspot tidak perlu lagi membuat halaman statis akal-akalan yang sebenarnya adalah artikel/post dengan setting tanggal yang dimundurkan.
Walau pun tentunya Static Pages ini adalah sebuah fitur yang sangat berguna, terdapat sedikit permasalahan, terutama bagi user Blogger yang menggunakan template lama sebelum fitur static pages ini diluncurkan, atau yang menggunakan script ringkasan/read more otomatis.
Permasalahan tersebut adalah halaman statis tidak dapat dibuka sepenuhnya atau tidak tampil utuh, melainkan hanya tampil sebagian yang diikuti dengan link atau tobol "read more" atau yang sejenisnya, walau pun sebenarnya pengunjung sudah berada pada alamat/URL static page itu (bukan lagi berada pada halaman/URL awal atau Home Page yang memang pantas kalau di Homepage ada link "read more").
Ini sekedar contohnya, halaman statis Chisato Gallery di blog Chisato Okai Archives (sori buat yg bersangkutan, blognya jadi contoh ga pake izin, tapi dikasih backlink deh, dua malah :D)
[caption id="" align="aligncenter" width="540" caption=" "]
 [/caption]
[/caption]*
Cara Memperbaiki Halaman Statis yang Bermasalah di Blogger
Sebagai catatan, cara ini sangat tergantung pada template yang digunakan, jadi kemungkinan kode yang harus diubah berlainan untuk setiap template.
- Login ke akun Blogger, lalu masuk ke tab Layout, selanjutnya masuk ke mode Edit HTML.
- BACKUP TEMPALTE ANDA!
Kalau biasanya cuma disarankan, kali ini rasanya wajib untuk backup template anda karena mungkin akan terdapat masalah dimana kode yang diubah bisa berlainan untuk setiap template. Cara backup template adalah klik link bertuliskan "Download Full Template" pada mode Edit HTML. Kalau nanti bermasalah, template awal tersebut bisa dikembalikan dengan cara upload. - Centang pilihan "Expand Widget Templates".
- Pada form Edit HTML, carilah (tekan Ctrl+F di keyboard) kode "read more" atau yang sejenisnya (bisa bertuliskan "lanjutkan..." atau "continue" atau yang lainnya).
- Berikut ini adalah dua contoh perubahan pada template dengan kode yang berbeda:
- Contoh 1
- Awal tampilan link read more sebelum diubah:
<b:if cond='data:blog.pageType != "item"'><br/>
<a expr:href='data:post.url'>Read more...</a>
</b:if> - Kode tersebut perlu diubah dengan memasukkan kode Static Page seperti ini:
<b:if cond='data:blog.pageType == "static_page"'><br/>
<b:else/>
<b:if cond='data:blog.pageType == "index"'><br/>
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>
- Awal tampilan link read more sebelum diubah:
- Contoh 2
- Awal kode template dengan script read more otomatis sebelum diubah:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> Read full story</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if> - Kode setelah diubah:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> Read full story</a></span>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
- Awal kode template dengan script read more otomatis sebelum diubah:
- Contoh 1
- Setelah perubahan seperti itu (ingat, mungkin berlainan pada setiap template), silahkan klik tombol SAVE TEMPLATE. Kalau ada yang nggak beres, coba kembalikan ke template semula dulu dengan cara upload, lalu dicoba edit lagi :)
Sekedar informasi yang mungkin bisa membantu, seperti terlihat pada contoh di atas, pada template Blogger ada beberapa syntax yang maksudnya merujuk ke jenis halaman tertentu, misalnya:
item<== merujuk ke halaman posting/artikel.static_page<== merujuk ke halaman statis (static pages).index<== merujuk ke halaman index (daftar artikel), misalnya homepage, archive, dan search label.
*
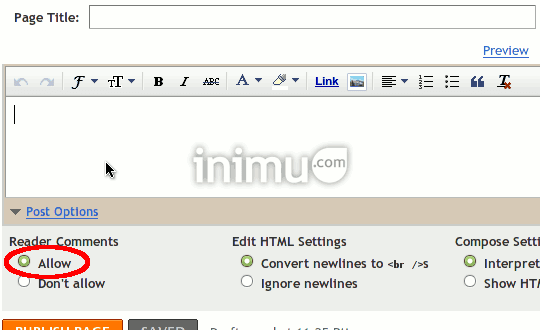
Tambahan, secara default Blogger akan mematikan form komentar untuk halaman statis. Untuk mengaktifkannya, pada saat kita menggunakan Page Editor silahkan klik Post Options, lalu pada opsi Reader Comments pilih Allow.
[caption id="" align="aligncenter" width="540" caption=" "]
 [/caption]
[/caption]*
Bingung? Mudah-mudahan bisa membantu :)
.
Zon kodenya rada beda nih.
ReplyDeletegw udah coba nambahin kode kaya diatas, tapi postingannya malah ilang.
kode blog gw rada berantakan... kodenya liat disini
http://kyuutaro.wordpress.com/2010/04/20/kodenya-beda-nih/
:?:
jawabannya liat di blog ente bro :D
ReplyDelete.
bro and sista ..
ReplyDeleteramein blog saya donk ..
:D
masih copo nie ..
Terima kasih atas info cara perbaiki memperbaiki halaman statis yang bermasalah di blogger, setelah di kotak-katik ya... bingung juga sih ....
ReplyDeleteawalnya tapi akhirnya berhasil juga deh.... thanks...
Ssssttt blogspot bikin masalah lagi...
ReplyDeletewidget sekarang harus pake judul, kalo ngga. ngga bisa di save :cry:
http://www.kangismet.com/2010/06/menghilangkan-judul-pada-widget.html
^masih belum berhasil :?:
gampang aja kyuu, tambahin aja kode ini di css:
ReplyDeleteh2.title { display:none; }
tapi kalu diblog ente mungkin beda:
div.art-BlockHeader { display:none; }
beres... ilang semua judulnya :lol:
ato kalo nggak, pada widget yg gak mau ada judul, kasih aja widget titlenya:
contohnya di blog gw http://zonspot.blogspot.com
.
Lapor
ReplyDeleteCara 1. ngga ketemu div.art-BlockHeader
Cara 2. judul ngga ada....icon masih ada :lol:
sebenernya cuma beberapa aja yang pengen ga pake judul (widget diatas postingan)
masalah selesai pake cara
hapus 4 baris dimulai dari baris 'only display title if it's non-empty'
makasih untuk usahanya, maap kalo sering ngerepotin :mrgreen:
sip deh, yg penting terpecahkan masalahnya :D
ReplyDeletebtw, udahlah ganti aja template ente itu bro, kodenya udah jadul, scriptnya aneh, n jadi ketergantungan sama artisteer...
udah saatnya diupgrade, hehehe...
sori :mrgreen:
.
Wah berat tuh kalo mesti ganti template,
ReplyDeleteniat mau bikin template pake designer bawaan blogger di blog lain aja belum kesampean :lol:
kalo ada software lain buat bikin template, kasih tau OK! 8)
tolongin saya.. saya dah coba utakatik bolak balik script tapi nggak ada efek..
ReplyDeletesaya coba ngilangin link readmore di bawah static page..
contohnya disini:
http://egablog227.blogspot.com/p/contact-me.html
http://egablog227.blogspot.com/p/update-status-facebook.html
nah itu tombol readmore kayaknya agak mengganggu..
:?: :?: :?:
saya telah menggunakan statis page di blogger. tapi terjadi masalah di form komentar.
ReplyDeletemeskipun saya sudah memilih "allow commet" di option. tapi form tidak bisa ditampilkan di statis page. apa ada solusi?
KEMUNGKINAN (tergantung template yg digunakan) solusinya begini:
ReplyDeletecari kode <b:include data='post' name='post'/> di edit HTML template, lalu ganti kode dibawahnya spt ini:
<b:include data='post' name='post'/>
<!-- (HAPUS KODE-LAMA INI) mulai =>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
=> selesai (HAPUS KODE-LAMA INI) -->
<!-- (KODE PENGGANTI) mulai => -->
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comments'/>
</b:if>
<!-- => selesai (KODE PENGGANTI) -->
</b:if>
.
hrs dilihat dulu kode readmore di templatenya, krn bisa beda2 setiap template.
ReplyDeletekalo bisa kode2 HTML yg ada di sekitar readmore itu ditunjukin di sini, mungkin sy bisa bantu.
.
tanks ya atas info nya tapi saya masih tetap bingung tuu hehehehe
ReplyDeletemakasih banget mas,..saya ikutin tips nya dan berhasil..akhirnya bisa nulis lagi di page blog statis saya
ReplyDeleteTerimakasih banyak turorialnya.. sempet tanya sana sini dan berputus asa.. tapi untungnya ketemu blog ini di google.. Thx ^^
ReplyDeleteThanks gan ...
ReplyDeleteBlog TipsZine akhirnya bisa pakai static page ..
Errornya sembuh berkat artikel agan
thanks gan ...... :)
ReplyDeletewah gan pusing..udah make cara mana aja tetep gak berhasil..gimna ya gan ada solusi lain ga?
ReplyDeletekenapa di blog say gak bis diterpin. tetap ja masih ada readmore'y di halam.
ReplyDeleteBisa minta emailnya mas?, saya mau kirim template saya, semua petunjuk sudah sy utak atik, hasilnya sama saja... trims sebelumnya lihin@mushlihin.com :)
ReplyDeletestatic page blog saya cuma muncul judulnya saja tolong bantu dong gimana perbaikinya
ReplyDelete