 [/caption]
[/caption]Belakangan ini Blogger, blogging platform gratis kepunyaan Google, cukup banyak meluncurkan fitur-fitur baru yang sangat berguna untuk penggunanya. Sebut saja seperti fitur label cloud, jump break (read more), avatar di komentar, static pages, dan image captions. Dan, kembali kali ini Blogger meluncurkan sebuah fitur yang mungkin akan sangat disukai oleh banyak penggunanya yaitu fitur Template Designer.
Wow...!
Dengan fitur Template Designer ini, kita bisa desain atau merancang dan mengubah sendiri template atau tampilan blog menjadi terlihat cantik, profesional dan terlihat berkelas, tanpa perlu utak-atik kode-kode HTML yang bagi banyak orang mungkin bikin pusing :roll: .
Sebagai informasi, fitur ini sendiri masih dalam tahap ujicoba dan baru bisa digunakan bila kita masuk ke admin Blogger melalui Blogger in Draft. Fitur ini merupakan kerja antara Blogger dengan sebuah situs penyedia koleksi berbgai foto yaitu iStockPhoto.
*
Menggunakan Fitur Template Designer di Blogger
Untuk menggunakannya, silahkan masuk melalui alamat Blogger in Draft (http://draft.blogger.com).
Catatan penting:
Sebelum menggunakan fitur Template Designer ini, sangat dianjurkan untuk melakukan backup template anda. Caranya, masuk ke tab Layout, klik Edit HTML, lalu klik link "Download Full Template".
Lanjut...
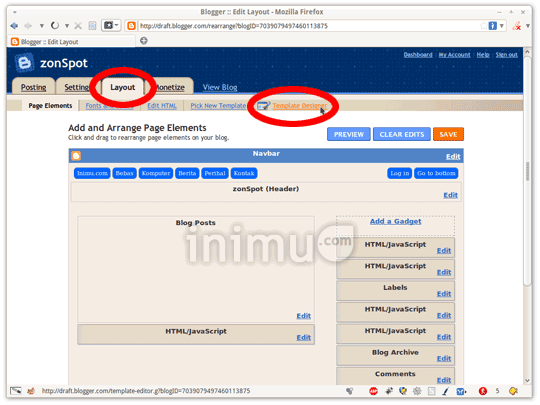
Untuk menggunakan fitur Template Designer, pada tab Layout silahkan klik link Template Designer.
[caption id="" align="aligncenter" width="540" caption=" "]
 [/caption]
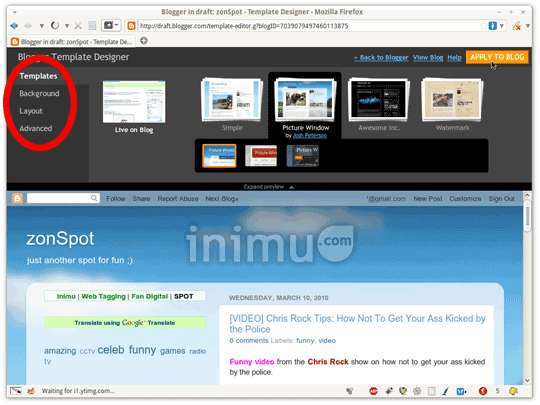
[/caption]Interface atau tampilan fitur ini juga terlihat keren. Di sini kita bisa merancang tampilan blog secara real-time, dimana pada bagian atas tersedia beberapa fungsi pengaturan, dan di bagian bawah bisa langsung terlihat perubahan tampilan di blog kita.
[caption id="" align="aligncenter" width="540" caption=" "]
 [/caption]
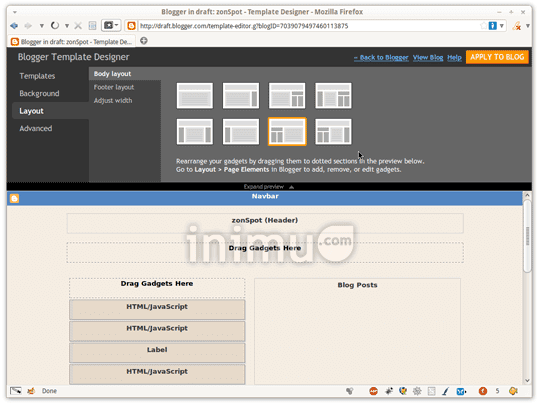
[/caption][caption id="" align="aligncenter" width="540" caption=" "]
 [/caption]
[/caption]Bila telah selesai, silahkan klik tombol Apply to blog.
*
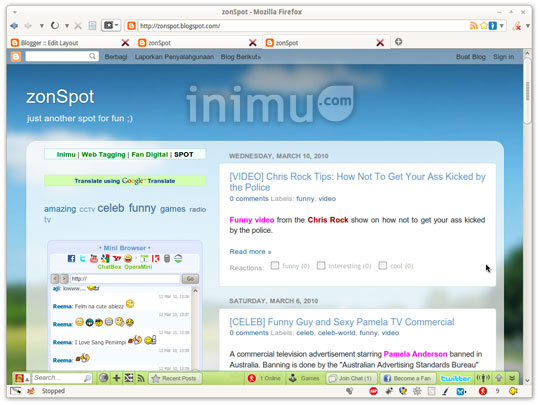
Saya masih punya blog aktif di Blogger, dan begitu tahu ada fitur ini, langsung saja saya aplikasikan di blog saya. Ini hasilnya, coba lihat:
[caption id="" align="aligncenter" width="540" caption=" "]
 [/caption]
[/caption]Gimana? Keren ya?
*
Blogger makin ngeblog aja neh... 8-)
.
mantap bos. keren2 smua app nya.
ReplyDeletefitur baru yaa???
ReplyDeletekoq baru dibilangin sekarang :lol:
Sekarang lagi belajar link go to bottom sama go to top :P
Udah bisa bikin linknya :D
ReplyDeletesip bro :D
ReplyDelete.
wah keren nih. manteppppp..
ReplyDeletenice shared ya sob.
oyaa, sy mau ajak tukar link jika berkenan. thanx
ok, banner udah terpasang di sini. Tolong pasangin bannerku juga sob. Thanks :D
ReplyDelete.
wah keren gun mulai ini yg aku cari,uda bosan dgn tempalte dari orang lain pengen buat template sendiri thanks ya infonya
ReplyDeletewah.. saya baru tau... keren...! :-D
ReplyDeletesalam kenal semuanya :)
ReplyDeletewow keren juga tamplate :-D
ReplyDeleteMantab Gan postingnya....?Sangat Membantu kita dalam mendesaigner website dan Blog kita...?
ReplyDeleteMaksih yah Wat informasinya...?Saya juga udah buat Nih..mantab deeh :lol:
Maju terus deeh dalam memburu Informasi terpenting seperti ini.
Mari kita berlomba-lomba dalam Penampilan Blogger...?hehehehe...
saya paling nOmer 13...?
Bravo gan...???
Keren gan......... 8-O
ReplyDeleteAjarin desain blog dong :wink: